Τα τελευταία χρόνια, η έλευση του Web Mapping μπορεί να θεωρηθεί ως μια σημαντική νέα τάση στη χαρτογραφία.
Αν ψάχνετε να ξεκινήσετε web mappnig υπάρχουν πολλά εργαλεία ανοικτού κώδικα τα οποία μπορείτε να αναζητήσετε και να καλύπτουν τις ανάγκες σας.
Στο παρόν άρθρο θα παρουσιαστούν 9 από αυτά με τις βασικές τους πληροφορίες.
1. Leaflet
Το Leaflet έχει γίνει τα τελευταία χρόνια μια από τις πιο δημοφιλής επιλογή για τη δημιουργία διαδραστικών JavaScript χαρτών.
Είναι ένα έργο σχεδιασμένο με απλότητα, απόδοση και χρηστικότητα. Λειτουργεί αποτελεσματικά σε όλους τους υπολογιστές και κινητά. Μπορεί να επεκταθεί με πολλά plugins, έχει μια όμορφη, εύκολη χρήση και δύο καλά τεκμηριωμένες API και ένα απλό, ευανάγνωστο πηγαίο κώδικα που μπορείτε να συμβάλλετε σε αυτόν.
2. OpenLayers
 To OpenLayers καθιστά εύκολη την εισαγωγή ενός δυναμικού χάρτη σε οποιαδήποτε ιστοσελίδα.
To OpenLayers καθιστά εύκολη την εισαγωγή ενός δυναμικού χάρτη σε οποιαδήποτε ιστοσελίδα.
Μπορείς να εισάγεις tiles από OSM, Bing, MapBox, Stamen, κάθε άλλη XYZ πηγή που μπορείς να βρεις.
Το OpenLayers έχει αναπτύξει τη περαιτέρω χρήση σε όλα τα είδη των γεωγραφικών πληροφοριών. Είναι εντελώς δωρεάν, ανοιχτού κώδικα JavaScript, και διατίθεται βάσει της Άδειας BSD (γνωστή επίσης ως FreeBSD).
Δείτε εδώ τον κώδικα και εδώ τα tutorials.
3. OpenScales
Το OpenScales είναι ένα ανοιχτού κώδικα (LGPL) framework χαρτογράφησης γραμμένο σε ActionScript 3 και Flex το οποίο επιτρέπει σε προγραμματιστές να δημιουργήσουν Rich Internet Mapping Applications.
Μπορείς να δεις Κυψελιδωτά ή ψηφιδωτά αρχεία (raster), να επεξεργαστείς διανυσματικά (vector) αρχεία, να διαχειριστείς ομαλά τις μεταβάσεις μεταξύ των κλιμάκων και των θέσεων κ.α.
Μπορείτε να δείτε εδώ τον κώδικα και εδώ την τεκμηρίωση.
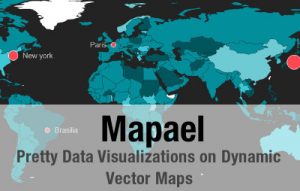
4. Mapael
 To Mapael είναι ένα jQuery plugin που βασίζεται σε Raphaël.js και σας επιτρέπει να εμφανίσετε δυναμικούς διανυσματικούς χάρτες.
To Mapael είναι ένα jQuery plugin που βασίζεται σε Raphaël.js και σας επιτρέπει να εμφανίσετε δυναμικούς διανυσματικούς χάρτες.
Για παράδειγμα, με Mapael, μπορείτε να εμφανίσετε ένα χάρτη του κόσμου με clickable χώρες.
Μπορείτε επίσης να δημιουργήσετε απλές DataViz θέτοντας κάποιες παραμέτρους και να ρυθμίσετε αυτόματα ένα χρώμα ανάλογα με την αξία σε κάθε περιοχή του χάρτη σας και να εμφανίσει το σχετικό αποτέλεσμα. Επιπλέον, μπορείτε να σχεδιάσετε τις πόλεις στο χάρτη με κύκλους, τετράγωνα ή εικόνες από το γεωγραφικό πλάτος και μήκος τους.
Μπορείτε να δείτε εδώ τον κώδικα και εδώ την τεκμηρίωση.
5. Polymaps
 Το Polymaps είναι μια δωρεάν Javascript βιβλιοθήκη χαρτογράφησης για τη δημιουργία διαδραστικών χαρτών και με διανύσματα SVG-based, καθώς και επίπεδα χαρτών με κυψελιδωτά ή ψηφιδωτά αρχεία (raster). Επειδή το Polymaps μπορεί να φορτώσει τα δεδομένα σε ένα πλήρες φάσμα κλιμάκων, είναι ιδανικό για την προβολή των πληροφοριών από το επίπεδο χώρας, πόλης, γειτονιάς έως και δρόμων.
Το Polymaps είναι μια δωρεάν Javascript βιβλιοθήκη χαρτογράφησης για τη δημιουργία διαδραστικών χαρτών και με διανύσματα SVG-based, καθώς και επίπεδα χαρτών με κυψελιδωτά ή ψηφιδωτά αρχεία (raster). Επειδή το Polymaps μπορεί να φορτώσει τα δεδομένα σε ένα πλήρες φάσμα κλιμάκων, είναι ιδανικό για την προβολή των πληροφοριών από το επίπεδο χώρας, πόλης, γειτονιάς έως και δρόμων.
Μπορείτε να δείτε εδώ τον κώδικα.
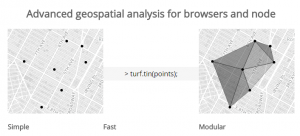
6. Turf JS
 Το Turf JS είναι μια βιβλιοθήκη JavaScript που υποστηρίζει χωρικές και στατιστικές εργασίες, ταξινόμηση δεδομένων, καθώς και τη δημιουργία των GeoJSON δεδομένων, και όλες αυτές οι λειτουργίες στο πρόγραμμα περιήγησης.
Το Turf JS είναι μια βιβλιοθήκη JavaScript που υποστηρίζει χωρικές και στατιστικές εργασίες, ταξινόμηση δεδομένων, καθώς και τη δημιουργία των GeoJSON δεδομένων, και όλες αυτές οι λειτουργίες στο πρόγραμμα περιήγησης.
Μπορείτε να δείτε εδώ τον κώδικα.
7. Modest Maps
 Είναι μια μικρή, επεκτάσιμη, και δωρεάν βιβλιοθήκη για τους σχεδιαστές και προγραμματιστές που θέλουν να χρησιμοποιήσουν διαδραστικούς χάρτες με τα δικά τους projects.
Είναι μια μικρή, επεκτάσιμη, και δωρεάν βιβλιοθήκη για τους σχεδιαστές και προγραμματιστές που θέλουν να χρησιμοποιήσουν διαδραστικούς χάρτες με τα δικά τους projects.
Παρέχει ένα βασικό σύνολο χαρακτηριστικών σε ένα πακέτο με άφθονα hooks για πρόσθετη λειτουργικότητα.
Μπορείτε να δείτε εδώ τον κώδικα.
8. D3.js
9. Cesium
 Το Censium είναι μια open-source JavaScript βιβλιοθήκη για παγκόσμιους 3D globe και χάρτες. Είναι πολύ χρήσιμο να δημιουργηθεί ο μεγαλύτερος 3D χάρτης στο κόσμο για στατικά και με χρονικά δυναμικό περιεχόμενο, με την καλύτερη δυνατή απόδοση, ακρίβεια, οπτική ποιότητα, υποστήριξη, κοινότητα, και ευκολία στη χρήση.
Το Censium είναι μια open-source JavaScript βιβλιοθήκη για παγκόσμιους 3D globe και χάρτες. Είναι πολύ χρήσιμο να δημιουργηθεί ο μεγαλύτερος 3D χάρτης στο κόσμο για στατικά και με χρονικά δυναμικό περιεχόμενο, με την καλύτερη δυνατή απόδοση, ακρίβεια, οπτική ποιότητα, υποστήριξη, κοινότητα, και ευκολία στη χρήση.
Μπορείτε να δείτε εδώ τον κώδικα.
Πηγή δεδομένων εδώ.